Certainly! Here's a revised version:
Are you looking to present your services in an engaging and visually appealing manner? Allow me to introduce this stunning "Our Services" widget, tailor-made for easy integration into your Blogger blog.

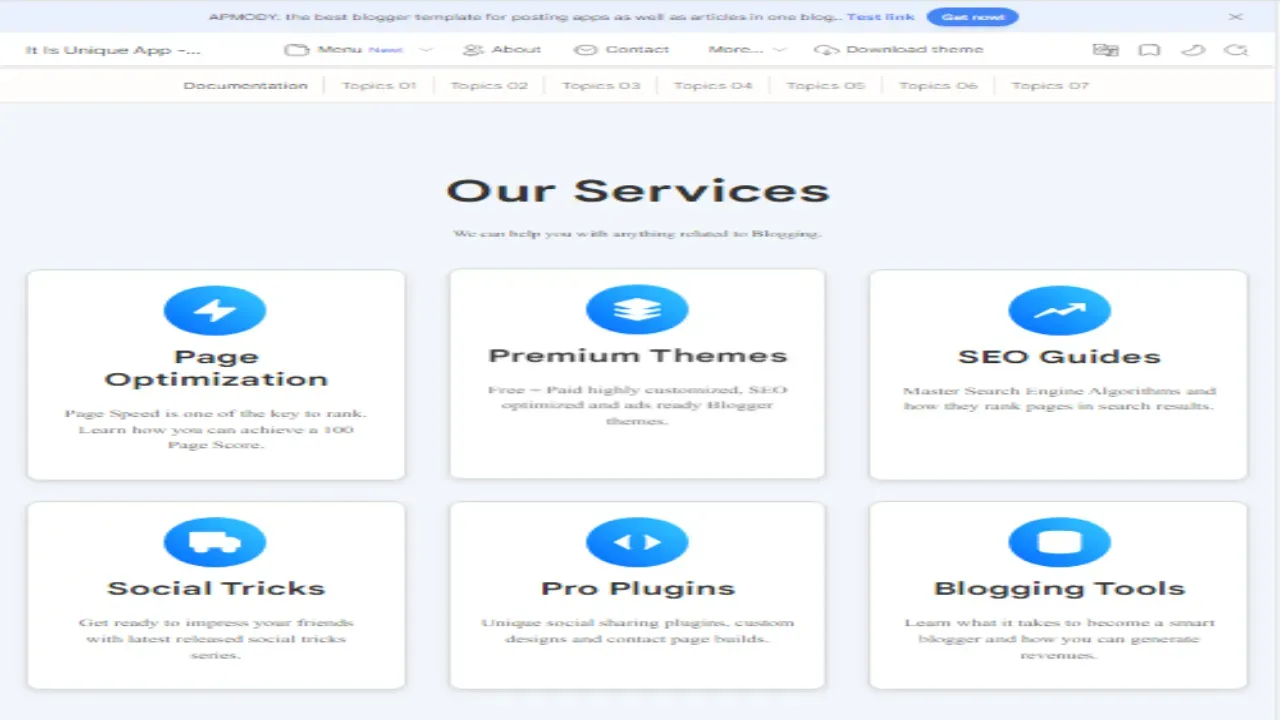
This widget features six service boxes, each thoughtfully designed to include an SVG icon, a title, and a descriptive snippet. While the service boxes aren't initially clickable, you have the flexibility to enclose each box with an anchor `...` tag if you wish to make them interactive.
As a gentle reminder to our readers, I recently shared an eye-catching hero header complete with a captivating design and buttons. Feel free to explore that option as well.
Let's embark on this creative journey together!
Add Services Layout Widget In Blogger For Follow Below Steps
Step 1: Go and login to your Blogger Dashboard
Step 2: In Blogger Dashboard, Go to Layout section
Step 3: In the layout section, select the desired area for placement.
Step 4: Then click on Add a Gadget, Then select HTML/JavaScript Widget.
Step 5: Now, Copy the following below code and paste in HTML/JavaScript widget.
<section class='hero-services'>
<h2 class='main-title'>Our Services</h2>
<p class='text' style='text-align:center'>We can help you with anything related to Blogging.</p>
<div class='main-box'>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" stroke="white" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-zap">
<polygon points="13 2 3 14 12 14 11 22 21 10 12 10 13 2"></polygon>
</svg>
</div>
<h3 class="inner-heading">Page Optimization</h3>
<p class="text-small">Page Speed is one of the key to rank. Learn how you can achieve a 100 Page Score.</p>
</div>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-layers">
<polygon points="12 2 2 7 12 12 22 7 12 2"></polygon>
<polyline points="2 17 12 22 22 17"></polyline>
<polyline points="2 12 12 17 22 12"></polyline>
</svg>
</div>
<h3 class="inner-heading">Premium Themes</h3>
<p class="text-small">Free + Paid highly customized, SEO optimized and ads ready Blogger themes.</p>
</div>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-trending-up">
<polyline points="23 6 13.5 15.5 8.5 10.5 1 18"></polyline>
<polyline points="17 6 23 6 23 12"></polyline>
</svg>
</div>
<h3 class="inner-heading">SEO Guides</h3>
<p class="text-small">Master Search Engine Algorithms and how they rank pages in search results.</p>
</div>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-truck">
<rect x="1" y="3" width="15" height="13"></rect>
<polygon points="16 8 20 8 23 11 23 16 16 16 16 8"></polygon>
<circle cx="5.5" cy="18.5" r="2.5"></circle>
<circle cx="18.5" cy="18.5" r="2.5"></circle>
</svg>
</div>
<h3 class="inner-heading">Social Tricks</h3>
<p class="text-small">Get ready to impress your friends with latest released social tricks series.</p>
</div>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-code">
<polyline points="16 18 22 12 16 6"></polyline>
<polyline points="8 6 2 12 8 18"></polyline>
</svg>
</div>
<h3 class="inner-heading">Pro Plugins</h3>
<p class="text-small">Unique social sharing plugins, custom designs and contact page builds.</p>
</div>
<div class='inner-box'>
<div class='inner-icon'>
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-database">
<ellipse cx="12" cy="5" rx="9" ry="3"></ellipse>
<path d="M21 12c0 1.66-4 3-9 3s-9-1.34-9-3"></path>
<path d="M3 5v14c0 1.66 4 3 9 3s9-1.34 9-3V5"></path>
</svg>
</div>
<h3 class="inner-heading">Blogging Tools</h3>
<p class="text-small">Learn what it takes to become a smart blogger and how you can generate revenues. </p>
</div>
</div>
</section>
<style>
/* Our Services Layout for Blogger By itisuniqueblog.com */
/* Keep Credit Intact */
.hero-services {
margin: 80px auto;
max-width: 1200px;
font-family: 'Inter, sans-serif';
}
.main-title {
font-weight: 700;
font-size: 48px;
line-height: 1.25;
text-align: center;
color: #333; /* Adjust color to match your brand */
margin-bottom: 30px;
}
.main-box {
grid-auto-flow: dense;
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
margin-top: 48px;
grid-gap: 32px;
}
.inner-box {
align-items: center;
display: flex;
flex-direction: column;
text-align: center;
border: 1px solid #DADADA;
border-radius: 12px; /* Increase border-radius for a softer look */
padding: 24px;
transition: transform 0.3s ease, box-shadow 0.3s ease;
background-color: #fff; /* Add a white background */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* Add a subtle box shadow */
}
.inner-box:hover {
transform: translateY(-8px);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2); /* Increase box shadow on hover */
}
.inner-icon {
align-items: center;
display: flex;
background: linear-gradient(45deg, #0066ff, #33ccff);
color: white;
border-radius: 50%;
width: 80px;
height: 80px;
margin-bottom: 15px;
justify-content: center; /* Center the icon within the circle */
}
.inner-icon svg {
width: 40px;
height: 40px;
fill: white !important;
}
.inner-heading {
font-size: 28px;
line-height: 1.3;
color: #333; /* Adjust color to match your brand */
margin-bottom: 10px;
}
.text-small {
font-size: 16px;
letter-spacing: normal;
line-height: 1.6;
color: #666; /* Adjust color to match your brand */
}
@media screen and (max-width: 832px) {
.main-box {
grid-template-columns: repeat(2, minmax(0, 1fr));
margin-top: 40px;
grid-gap: 24px;
}
}
@media screen and (max-width: 640px) {
.main-box {
grid-template-columns: repeat(1, minmax(0, 1fr));
margin-top: 32px;
grid-gap: 16px;
}
.main-title {
font-size: 32px !important;
}
.inner-icon {
width: 60px;
height: 60px;
}
.inner-icon svg {
width: 30px;
height: 30px;
}
.inner-heading {
font-size: 22px;
}
.text-small {
font-size: 14px;
}
.inner-box {
padding: 16px;
}
}
</style>Step 6: Click the save button now, and you're all set!
Behold the preview image showcasing our services layout widget below.

Conclusion
That concludes our tutorial! I trust you've relished incorporating this widget as much as I relished crafting the code. Remember to share it and drop a comment for additional innovative and extraordinary "Our Services" layout widgets tailored for your Blogger blog. Your feedback is invaluable!