
When crafting a template, it's essential to maintain full control and ownership. However, Blogger automatically includes two CSS and Javascript components that are beyond our editing reach. To achieve a truly pristine and customizable template, our goal is to eliminate these two elements.
Example Of Default CSS And JavaScript
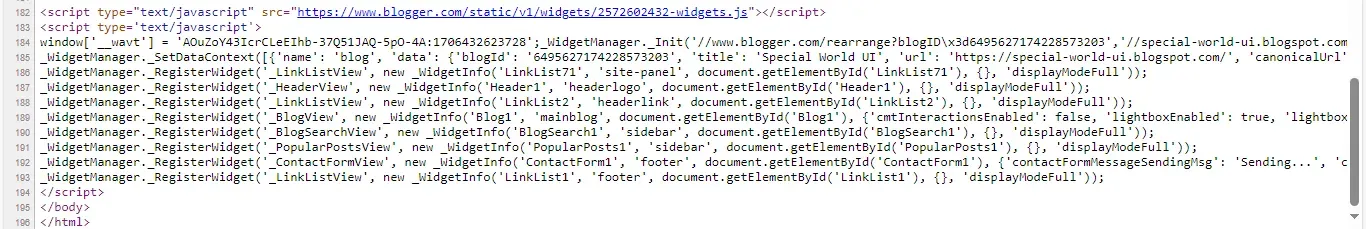
Image 1: Below Image is example of Default JavaScript in Blogger Site.

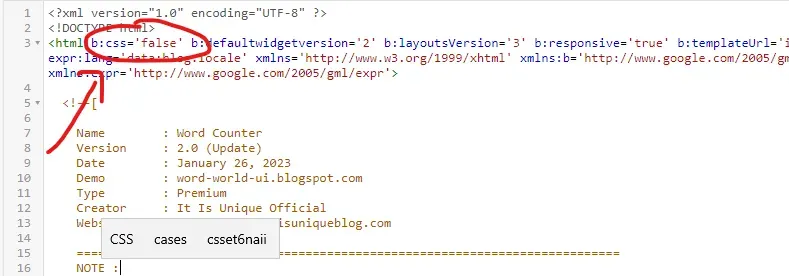
Image 2: Below Image is example of Default CSS in Blogger Site.

Information
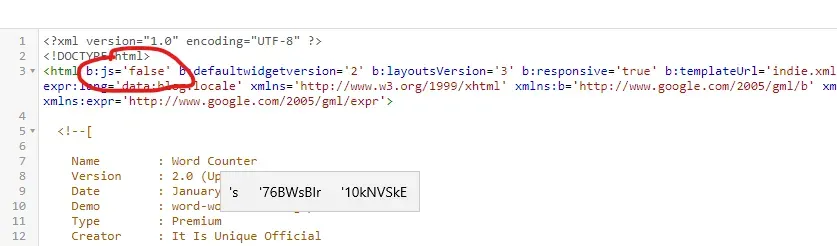
Removing the default Blogger JavaScript may result in the layout section becoming locked. To unlock the layout, simply remove b:js='false' from the theme section. When you wish to edit the layout section, exclude b:js='false' from your theme section.
Steps For Removig Blogger's Default JavaScript
Step 1: Go and login to your Blogger Dashboard
Step 2: In Blogger Dashboard, Go to Themes section
Step 3: Now click on the drop down icon just beside the 'Customize' button.
Step 4: Click on 'Edit HTML', now you'll be redirected to the editing page.
Step 5: Now add b:js='false' this code in your theme section like below image.

Step 6: Save the changes by clicking on this icon .
Information
Removing the default Blogger JavaScript may result in the layout section becoming locked. To unlock the layout, simply remove b:js='false' from the theme section. When you wish to edit the layout section, exclude b:js='false' from your theme section.
Steps For Removig Blogger's Default CSS
Step 1: Go and login to your Blogger Dashboard
Step 2: In Blogger Dashboard, Go to Themes section
Step 3: Now click on the drop down icon just beside the 'Customize' button.
Step 4: Click on 'Edit HTML', now you'll be redirected to the editing page.
Step 5: Now add b:css='false' this code in your theme section like below image.

Step 6: Save the changes by clicking on this icon .
Conclusion
This article provides insights into optimizing your Blogger site by removing default JavaScript and CSS. By eliminating these elements, you can experience improved website speed, increased text ratio size, and enhanced article SEO. We trust that implementing these tips will prove beneficial for your website.